JavaScript
¿Que es JavaScript?
JavaScript es una especie de lenguaje de programación ligera, interpretado por la mayoría de los navegadores y que les proporciona a las paginas web efectos y funciones complementarias a las consideradas como estándar HTML Este tipo de lenguaje de programación, con frecuencia son empleados en los sitios web para realizar acciones en el lado del cliente, estando centrado en el código fuente de la pagina web.
Características de JavaScript
- Es liviano
- Multiplataforma, ya que se puede utilizar en Windows,linux o Mac o en el navegador de tu preferencia
- Es imperativo y estructurado, mediante un conjunto de instrucciones indica al computador que tarea debe realizar
- Prototipado, debio a que usa prototipos en vez de clases para el uso de herencia
- Orientado a objetos y eventos
- Es interpretado, no se compila para poder ejecutarse
Diferencia entre Java y JavaScript
- JavaScript no es un lenguaje compilado. JavaScript se integra directamente en las paginas HTML y es interpretado(sin estar compilado) por el cliente (navegador). Es decir el programa fuente (pagina web) se ejecuta directamente
- JavaScript esta basado en objetos, mientras que Java es un lenguaje de programación orientado a objetos (OOP). JavaScript no utiliza clases, herencias o técnicas habituales en la OPP.
- No existe la declaración de tipos de variables a utilizar. JavaScript se encarga de ello automáticamente
- Las referencias a los objetos se comprueban en tiempo real durante la ejecución. En los lenguajes compilados como Java esa comprobación se efectúa al compilarse
- JavaScript no puede(no sabe) escribir en el disco duro(excepto cookies). Por ello puede considerarse como un lenguaje seguro en internet, en el sentido que desde las paginas web, con JavaScript, no se pueden "gastar bromas"
Formas de incluir JavaScript
Realmente no existe una norma de cumplimiento a la hora de colocar nuestro código JavaScript dentro del HTML.
Si, el código JavaScript lo interpreta nuestro navegador web, por lo tanto necesitamos incluirlo en el HTM. Cuando en un navegador se escribe la URL de un sitio web, se hace una petición al servidor que aloja al sitio, para que devuelva la información que debe pintar el ordenador en el navegador web.
Esta información se devuelve, normalmente en forma de código HTML que el navegador interpreta y pinta. Esto significa que si yo quiero que el navegador interprete un determinado JavaScript debo indicarle al navegador de alguna forma que existe un código JavaScript que quiero que se ejecute y como el navegador lo que recibe es el código HTML esta indicación tendrá que ir en el HTML.
Para esto entre otras cosas HTML tiene el tag script.
Todo en el HTML
Al principo de los tiempos era muy habitual encontrarnos con codigo JavaScript dentro de las etiquetas HTML, formando parte de un atributo de evento, como el evento onclick
- <!DOCTYPE html>
- <html lang="es">
- <head>
- <meta charset="utf-8" />
- <title>Incluyendo JS en HTML5</title>
- </head>
- <body>
- <section>
- <span onclick="alert('hola mundo!');">Clic aquí</span>
- </section>
- </body>
- </html>
Etiqueta Script
Asi que, aparecio otra forma de incluir JavaScript y aqui entra por primera vez la etiqueta script.
- <!DOCTYPE html>
- <html lang="es">
- <head>
- <meta charset="utf-8" />
- <title>Incluyendo JS en HTML5</title>
- <script type="text/javascript">
- function alerta() {
- alert('hola mundo!');
- }
- </script>
- </head>
- <body>
- <section>
- <span onclick="alerta();">Clic aquí</span>
- </section>
- </body>
- </html>
Desde un archivo externo
- Para llamar un archivo con el código en Javascript basta con colocar las mismas etiquetas de < script > y < / script > dentro de la cabecera (head) y colocar dos atributos que son type="text/javascript" y src="ruta del archivo" .
- El código se guarda en un archivo con extensión .js ;que es la extensión de los archivos Javascript y el código ya no se encierra entre los comentarios de HTML.
Estructura basica de JavaScript

Como colocar comentarios en JavaScript
Comentarios JavaScript de una linea
Pon dos barras // al comienzo de la linea o justo delante del codigo a comentar. Todo lo que haya a la derecha de las dos barras sera ignorado hasta la siguiente linea. Ideal para pequeñas notas.
Ejemplo:
<script>
// Este un comentario de una única línea
alert("Escibiendo comentarios en javascript!"); //Aquí puedo poner una nota de lo que hace esta línea
// alert("Esto no se ejecuta");
</script>Comentarios multi-linea
Los comentarios de una linea pueden quedarse cortos en muchas situaciones. Puedes ir colocando // en varias lineas pero hay una opción mucho mas sencilla pon /* al principio y */ al final del comentario, puede abarcar cuantas lineas quieras.
Ejemplo:
<script>
alert("Escribiendo comentarios multi-línea en javascript");
/*
alert("Esto no se ejecuta");
alert("Esto no se ejecuta");
alert("Esto no se ejecuta");
alert("Esto no se ejecuta");
alert("Y esto tampoco");
Y este texto puede decir lo que yo quiera
para acordarme de algo
*/
</script>Tipo de datos
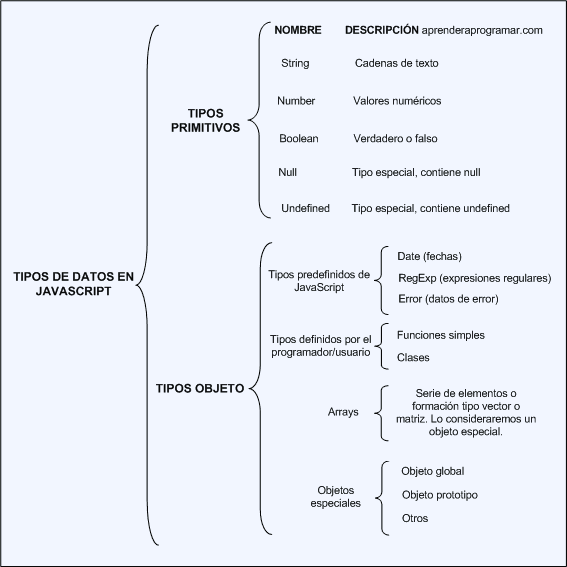
Los tipos de datos JavaScript se dividen en dos grupos: tipos primitivos y tipos objeto.
Los tipos primitivos incluyen: cadenas de texto(String), variables booleanas cuyo valor pude ser true o false(Boolean) y números(Number). Ademas hay otros tipos primitivos especiales que son el null y undifined.
Los tipo objeto son datos interrelacionados, no ordenados, donde existe un nombre de objeto y un conjunto de propiedades que tienen un valor. Un objeto puede ser creado específicamente por el programador. No obstante se dice que todo aquello que no es un tipo primitivo es un objeto y en este sentido también es un objeto, por ejemplo una función

Variable
Una variable no es mas que un contenedor para un valor. Las variables se declaran por medio de la palabra clave var, pero a diferencia de otros lenguajes de programacion en JavaScript no es necesario declarar su tipo. Unas lineas como estas:
Los nombres de variables no pueden coincidir con las palabras clave pertenecientes a la propia sintaxis de JavaScript, ni con las palabras reservadas, una lista de palabras que se considera que en el futuro tendran un significado propio
Constantes
Las variables constantes presentan un ámbito de bloque (block scope) tal y como lo hacen las variables definidas usando la instrucción let, con la particularidad de que el valor de una constantes no puede cambiarse a través de la reasignacion. Las constante no se pueden redeclarar
const varname1 = value1 [, varname2 = value2 [, varname3 = value3 [, ... [, varnameN = valueN]]]];
Identificadores
Los identificadores de un lenguaje son la ristra de caracteres que le asignamos a los nombres de variables, constantes, funciones, objetos, etc..., que nosotros definimos en dicho lenguaje, estos son necesarios para poder invocar dichos elementos en lugares posteriores a su definición.
Los identificadores deben seguir las siguientes reglas:
- El identificador debe empezar por una letra o caracter "_"
- Los caracteres siguientes, ademas de letras o el caracter "_" pueden ser cifras
Recordar que el uso de mayusculas o minusculas no es importante por que JavaScript no diferencia de los nombres de mayusculas o minusculas en los identificadores. Veamos algunos ejemplos de nombre de variables
Num_linea
aux1
_exit
aux1
_exit
Palabras reservadas
Primeramente decir que las palabras reservadas son palabras especiales que se utilizan para aumentar la legibilidad y separar entidades sintacticas. Estas palabras pueden usarse como identificadores.

Operadores
Un operador es basicamente un simbolo matematico que puede actuar sobre dos valores (o variables)
y producir un resultado
| Operador | Explicación | Símbolo(s) | Ejemplo |
|---|---|---|---|
| Suma/concatenación | Se usa para sumar dos números, o juntar dos cadenas en una. | + | 6 + 9; |
| Resta, multiplicación, división | Éstos hacen lo que esperarías que hicieran en las matemáticas básicas. | -, *, / | 9 - 3; |
| Operador de asignación | Los has visto anteriormente: asigna un valor a una variable. | = | var miVariable = 'Bob'; |
| identidad/igualdad | Comprueba si dos valores son iguales entre sí, y devuelve un valor de true/false (booleano). | === | var miVariable = 3; |
| Negación, distinto (no igual) | En ocasiones utilizado con el operador de identidad, la negación es en JS el equivalente al operador lógico NOT — cambia true por false y viceversa. | !, !== |
La expresión básica es
true, pero la comparación devuelve falseporque lo hemos negado:var miVariable = 3;
Aquí estamos comprobando "es
miVariableNO igual a 3". Esto devuelve false, porque ES igual a 3. |
¿Que es una función en JavaScript?
En términos generales, en función es un "subprograma" que puede ser llamada por código externo (o interno en caso de recursión) a la funcion. Al igual que el programa en si mismo, una función se compone de una secuencia de declaraciones, que conforman el llamado cuerpo de la función. Se pueden pasar valores a una función, y la función puede devolver un valor.
En JavaScript, las funciones son objetos de primera clase, es decir, son objetos y se pueden manipular y transmitir al igual que cualquier otro objeto.
Toda función en JavaScript es un objeto Function. Las funciones no son lo mismo que los procedimientos. Una función siempre devuelve un valor, pero un procedimiento, puede o no puede devolver un valor.
Para devolver un valor especifico distinto al predeterminado, una función debe tener la sentencia return, que especifique el valor a devolver. Una función sin una instrucción return devolverá el valor predeterminado. En el caso de un constructor llamado con la palabra clave new, el valor predeterminado es el valor de su parámetro. Para el resto de funciones, el valor predeterminado es el undefined
Partes de una función
Nombre: el nombre de la función
Argumentos: las variables o constantes a utilizar.
Sentencias: las instrucciones de la función (lo que queremos que haga)
Hay algunas reglas a la hora de poner nombre a una función.
- El nombre debe empezar por una letra minúscula y no puede contener espacios
- No se pueden usar palabras reservadas para el lenguaje de programación que usemos
Ejemplos validos
function sumar() { } //válido
function sumar_numeros() { } //válido, guiones bajos para separar palabras
function sumarNumeros() { } //válido, mayúsculas para separar palabras
Ejemplos no validos
function sumar numeros() { } //NO válido, no puede haber espacios
function 1suma() { } //NO válido, no puede empezar con un número
function alert() { } //NO válido, "alert" es una palabra reservada de javascript
function var() { } //NO válido, "var" es una palabra reservada de javascript
Tipo de funciones en JavaScript
Funciones con parámetros
Hasta ahora solo hemos creado funciones sin parámetros. A continuación los parámetros pueden ser capturados dentro de la función y hacer cualquier tipo de manipulación sobre estas.
Una función puede tener muchos parámetros separados por comas.
Ejemplo 1:
function Saludar(nombre, edad){
this.nombre = nombre;
this.edad = edad;
console.log("Hola mi nombre es: "+ this.nombre + " y tengo: " + this.edad + " años." );
}
Saludar(“Juniors”, 24);
Ejemplo 2:
function Sumar(num1,num2){
var resultado= num1 + num2;
alert(“La suma es: ”+ resultado);
}
Sumar(8,9);Funciones con la instrucción return
Una función JavaScript puede tener la instrucción return. Esta es requerida si queremos que la función dada nos retorne un valor. La instrucción return debe ser la ultima linea en una función.Ejemplo:
function Valores(a,b,c){
return a+b+c;
}
var suma = Valores(3,4,5); // esta función nos retorna el valor de 12
function Valores(a,b,c){
return a+b+c;
}
var suma = Valores(3,4,5); // esta función nos retorna el valor de 12¿Que es un parámetro?
Los parámetros se usan para mandar valores a las funciones. Una función trabajara con los parámetros para realizar las acciones. Por decirlo de otra manera, los parámetros son los valores de entrada que recibe una función.
Funciones predeterminadas en JavaScript
JavaScript tiene varias funciones predefinidas de nivel superior
- eval
- isFinite
- isNaN
- parseInt and parseFloat
- Number and String
Metodo eval
el metodo eval() evalua el codig JavaScript representado como una cadena de caracteres (string). La sintaxis de eval es:
eval(cadena de caracteres o string);Funcion global isFinite
la funcion global isFinite determina si el valor pasado es un numero finito, si se necesita el parametro primero es convertido a numero. La sintaxis de isFinite es:
isFinite(number);Si el argumento de NaN, el infinito positivo Infinity o infinito negativo -Infinity, este metodo devuelve false, de lo contrario, devuelve true
Funcion isNaN
la funcion isNaN evalua un argumento para determinar si es "NaN" (no es un numero) la sintaxis de isNaN es:
isNaN(testValue);Las funciones parseFloat y parseInt regresan "NaN" cuando evaluan un valor que no es un numero isNaN devuelve true si se aprueba el "NaN", y false en caso contrario.
Funciones parseInt and parseFloat
las dos funciones "parse", parseInte y parseFloat, devuelven un valor numerico cuando se les da una cadena como argumento
la sintaxis de parseFloat es:
parseFloat(str);
donde parseFloat analiza su argumento, la cadena str, e intenta devolver un numero de coma flotante
La sintaxis de parseInt es:
parseInt(str [, radix]);
parseInt analiza el primer argumento, la cadena str, e intenta devolver un entero de la base especificada, indicada por el segundo argumento, el argumento opcional radix
Funciones Number y String
las funciones Number y String le permiten convertir un objeto a un numero o una cadena. La sintaxis de estas funciones es:
var objRef;
objRef = Number(objRef);
objRef = String(objRef);
donde objRef es una referencia de objeto. Number utiliza el metodo valueof() del objeto; String utiliza el metodo toString() del objeto
Funciones anidadas
Puede anidar una función dentro de una función. La funcion anidada (inner) es privada a la función que la contiene (outer). También con la forma aclosure.
Un cierre es una expresion (normalmente una función) que puede tener variables libres junto con un entorno que enlaza esas variables (que cierra la expresion).
Dado que una función anidada es un cierre, esto significa que una función anidada puede "heredar" los argumentos y las variables de su función contenedora. En otras palabras, la función interna contiene el ámbito de la función externa.
Para resumir:
- La función interna se puede acceder solo a partir de sentencias en la función externa
- La función interna forma un cierre: la función interna puede utilizar los argumentos y las variables de la función externa, mientras que la función externa no puede utilizar los argumentos y las variables de la función interna
function addCuadrado(a,b) {
function cuadrado(x) {
return x * x;
}
return cuadrado(a) + cuadrado(b);
}
a = addCuadrado(2,3); // retorna 13
b = addCuadrado(3,4); // retorna 25
c = addCuadrado(4,5); // retorna 41Estructuras de control y manejo de errores
Las estructuras de control en javascript y en la mayoria de los lenguajes de programacion se utilizan para definir el flujo de instrucciones que se van ejecutando. Si no fuera por las estructuras de control lo unico que podriamos hacer es ejecutar una instrucción una tras otra.
Estructura if...else
La estructura mas utilizada en JavaScript y en la mayoria de lenguajes de programacion es la estructura if. Se emplea para tomar decisiones en funcion de una condicion. Su definicion formal es:

if(condicion) {
...
}
Ejemplo
var mostrarMensaje = true; if(mostrarMensaje == true) { console.log("Hola Mundo"); }Estructura switch
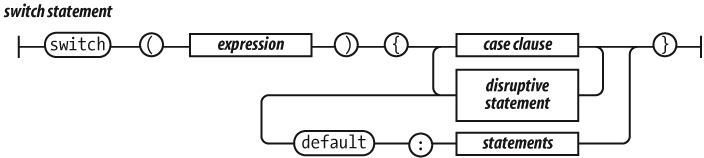
La estructura switch es muy util cuando la condicion que evaluamos puede tomar muchos valoresEjemploswitch(dia) { case 1: console.log("Hoy es lunes."); break; case 2: console.log("Hoy es martes."); break; case 3: console.log("Hoy es miércoles."); break; case 4: console.log("Hoy es jueves."); break; case 5: console.log("Hoy es viernes."); break; case 6: console.log("Hoy es sábado."); break; case 0: console.log("Hoy es domingo."); break; }Estructura While
La estructura while ejecuta un simple bucle, mientras se cumpla la condicion. Su definicion formal es la siguienteEjemplovar veces = 0; while(veces < 7) { console.log("Mensaje " + veces); veces++; }La ide del funcionamiento de un bucle while es la siguiente mientras la condicion indicada se siga cumpliendo, repite la ejecucion de las instrucciones definidas dentro del while.Estructura for
La estructura for permite realizar bucles de una forma muy sencilla. Su definicion formal es la siguiente:Ejemplo:var dias = ["Lunes", "Martes", "Miércoles", "Jueves", "Viernes", "Sábado", "Domingo"]; for(var i=0; i<7; i++) { console.log(dias[i]); }Estructura Try
La estructura try consiste en un bloque de codigo que se ejecuta de manera normal, y captura cualquier excepcion que se puede producir en ese bloque de sentencias. Su definicion formal es la siguiente:Ejemplotry { funcion_que_no_existe(); } catch(ex) { console.log("Error detectado: " + ex.description); }




Comentarios
Publicar un comentario